
头图画师 かぷりちお:ティアな38b
*关于用docker的typecho安装是参考这个:
【好玩儿的Docker项目】10分钟搭建一个Typecho博客|太破口!念念不忘,必有回响!*
接着配置日记3,我们来看一下怎么往服务器上传文件并配置网站图标,其实步骤就两个:
1. 把图标文件移动到 Typecho 主题目录(我的安装在Docker 容器内部所以麻烦点)。
2. 修改 header.php 以正确引用这些图标文件。

按理说完成后看见的是这个样子
先找到你的 Typecho 运行的 Docker 容器 ID:
docker ps
假设输出如下:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a1b2c3d4e5f6 typecho:latest "/entrypoint.sh" 10 days ago Up 24 hours 0.0.0.0:8080->80/tcp typecho_php_1
这里的 a1b2c3d4e5f6 是 Typecho 容器 ID。
使用以下命令进入容器:
docker exec -it a1b2c3d4e5f6 bash
进入后,你会看到容器的 Shell 提示符,比如:
root@a1b2c3d4e5f6:/var/www/html#
你的 Typecho 代码通常在 /var/www/html/ 目录下,假设主题目录是:
/var/www/html/usr/themes/你的主题/
把 宿主机的 /uplord/ 文件夹(即你上传图标的文件夹,我这里是创了个uplord存放) 里的图标文件复制到 容器的 Typecho 主题目录,你有两种方法(非docker直接cp文件到你主题的图片目录即可):
PS:如果你没有图标,可以到这个网站去转换图标文件。
PS:如果遇到上传错误问题(如果没问题就跳过这一步):
先试着往你的上传文件夹(我是/uplord)写入一个文件:
touch /uplord/testfile.txt
touch 命令失败,说明 /uplord/ 目录的权限可能仍然不正确。你可以尝试以下步骤来修复权限问题。
1. 确认 /uplord/ 目录的权限
先检查目录的权限:
ls -ld /uplord
如果输出类似:
drwxr-xr-x. 2 root root 4096 Jan 31 12:00 /uplord
说明这个目录的拥有者是 root,普通用户 d(我的用户名是d) 可能没有写入权限。
2. 赋予 d 用户写入权限
你有几种方法来允许 d 用户写入这个目录:
方法 1:将 d 设为 /uplord/ 目录的拥有者
sudo chown d:d /uplord
然后检查是否可以创建文件:
touch /uplord/testfile.txt
方法 2:给 /uplord/ 目录添加写入权限(所有用户)
如果你希望所有用户都可以写入(不太安全),可以执行:
sudo chmod 777 /uplord
然后再次尝试:
touch /uplord/testfile.txt
方法 3:使用 SFTP 组管理权限
如果你希望多个用户都可以上传文件,可以创建一个 sftpusers 组,并让 d 加入:
sudo groupadd sftpusers
sudo usermod -aG sftpusers d
sudo chown root:sftpusers /uplord
sudo chmod 775 /uplord
然后尝试重新登录后上传文件。
3. 确保 SELinux 真的关闭
如果你之前尝试关闭 SELinux,但权限仍然受限,可以检查 SELinux 状态:
sestatus
如果输出:
SELinux status: enabled
说明 SELinux 仍然启用,可能需要暂时禁用:
sudo setenforce 0
然后再次尝试上传文件。
如果禁用后可以上传,你可以考虑永久关闭:
sudo nano /etc/selinux/config
找到:
SELINUX=enforcing
改为:
SELINUX=disabled
然后重启:
sudo reboot
4. 再次测试上传
执行:
touch /uplord/testfile.txt
如果成功,就可以尝试用 SFTP 上传了。
二plus.回到正题!上传完成后自然是移动文件到指定位置了
移动文件的方法 1:直接复制文件(推荐)
退出容器,运行:
docker cp /uplord/favicon.ico a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/favicon.ico
docker cp /uplord/apple-touch-icon.png a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/apple-touch-icon.png
docker cp /uplord/android-chrome-192x192.png a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/android-chrome-192x192.png
docker cp /uplord/android-chrome-512x512.png a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/android-chrome-512x512.png
docker cp /uplord/favicon-16x16.png a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/favicon-16x16.png
docker cp /uplord/favicon-32x32.png a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/favicon-32x32.png
docker cp /uplord/site.webmanifest a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/site.webmanifest
然后进入容器检查文件是否正确:
docker exec -it a1b2c3d4e5f6 ls -l /var/www/html/usr/themes/你的主题/assets/images/
方法 2:在容器内解压 ZIP 文件
如果你已经上传了 ZIP 文件,可以:
docker cp /uplord/icons.zip a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/assets/images/
docker exec -it a1b2c3d4e5f6 bash
cd /var/www/html/usr/themes/你的主题/assets/images/
unzip icons.zip
rm icons.zip # 删除压缩包
然后检查文件是否解压成功:
ls -l /var/www/html/usr/themes/你的主题/assets/images/
针对Docker中unzip 找不到指令,依次进行如下指令安装解压软件:
apt --fix-broken install
apt-get update
apt-get upgrade
apt-get install zip
打开 header.php (一般在你的网站主目录下 /var/www/html/,或者修改文件权限后在typecho后台修改),并找到 <link rel="icon" ...> 这一行,修改为:
<!-- 站点图标 -->
<link rel="icon" type="image/png" sizes="16x16" href="<?php $this->options->themeUrl('assets/images/favicon-16x16.png'); ?>">
<link rel="icon" type="image/png" sizes="32x32" href="<?php $this->options->themeUrl('assets/images/favicon-32x32.png'); ?>">
<link rel="icon" type="image/x-icon" href="<?php $this->options->themeUrl('assets/images/favicon.ico'); ?>">
<!-- Apple Touch Icon (iOS 设备) -->
<link rel="apple-touch-icon" sizes="180x180" href="<?php $this->options->themeUrl('assets/images/apple-touch-icon.png'); ?>">
<!-- Android Chrome 图标 -->
<link rel="icon" type="image/png" sizes="192x192" href="<?php $this->options->themeUrl('assets/images/android-chrome-192x192.png'); ?>">
<link rel="icon" type="image/png" sizes="512x512" href="<?php $this->options->themeUrl('assets/images/android-chrome-512x512.png'); ?>">
<!-- Web App Manifest -->
<link rel="manifest" href="<?php $this->options->themeUrl('assets/images/site.webmanifest'); ?>">
如果你的 Typecho 运行在 Docker 容器 中,而 Typecho 默认的 外观编辑 只能修改可写的文件。如果 header.php 显示“此文件无法写入”,通常是 文件权限不对 或 Docker 容器内的文件系统问题。
方法 1:修改文件权限(推荐)
进入 Typecho 容器,修改权限,使 header.php 可写:
进入容器
docker exec -it a1b2c3d4e5f6 bash
进入主题目录(请替换成你的主题名称)
cd /var/www/html/usr/themes/你的主题/
修改 header.php 权限,给所有者(www-data 或 nginx)写入权限
chmod 666 header.php
//修改完成后使用chmod 644 header.php 恢复为只读
退出容器
exit
然后再试试在 Typecho 后台 → 外观 → 编辑 中修改 header.php。
如果还不行,可以尝试:**
chown www-data:www-data header.php
如果你的 Docker 运行的是 Nginx + PHP,可能需要:
chown nginx:nginx header.php
方法 2:手动修改 header.php
如果仍然无法在 Typecho 后台修改,你可以用 宿主机直接编辑:
复制 header.php 到宿主机
docker cp a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/header.php /uplord/header.php
在宿主机编辑(使用 nano、vim 或其他文本编辑器)
nano /uplord/header.php
修改后复制回去
docker cp /uplord/header.php a1b2c3d4e5f6:/var/www/html/usr/themes/你的主题/header.php
重启 Typecho 容器
docker restart a1b2c3d4e5f6
方法 3:在 Docker 容器内直接编辑
如果你熟悉命令行,可以直接在 Docker 容器内修改:
docker exec -it a1b2c3d4e5f6 bash
cd /var/www/html/usr/themes/你的主题/
nano header.php
修改后 Ctrl + X → Y → Enter 保存。
然后 重启容器:**
docker restart a1b2c3d4e5f6
总结
方法 1(修改权限):让 Typecho 后台可以直接编辑。
方法 2(宿主机编辑):适合无法在 Typecho 后台修改的情况。
方法 3(Docker 内编辑):适合熟悉 Linux 的用户。
全部修改完成后!重启你的 Typecho 容器:
docker restart a1b2c3d4e5f6
然后清除浏览器缓存,按 Ctrl + F5 重新加载网站,查看图标是否生效。
如果还是显示旧的图标,可以试试直接访问:
http://你的域名/usr/themes/你的主题/assets/images/favicon.ico
如果能访问新图标,就说明修改成功了!
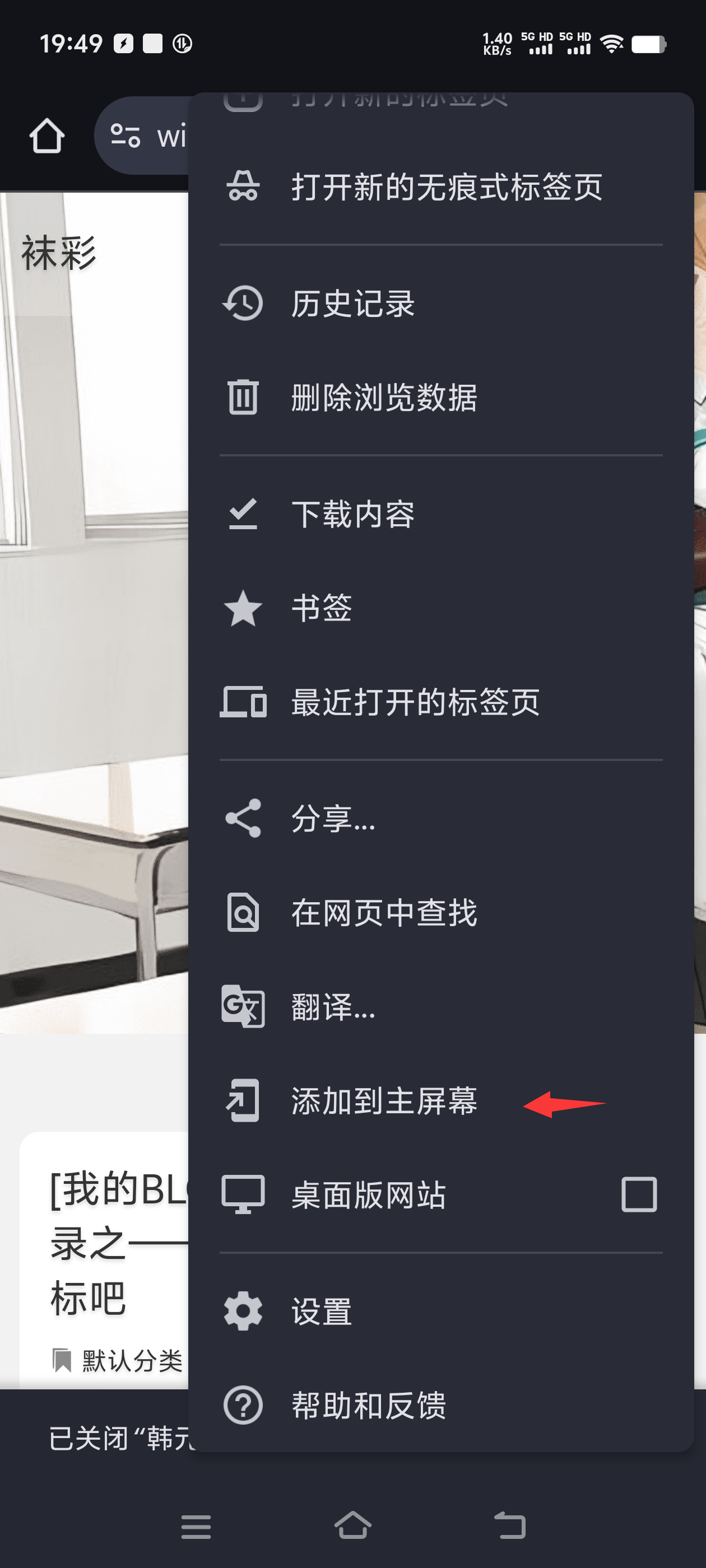
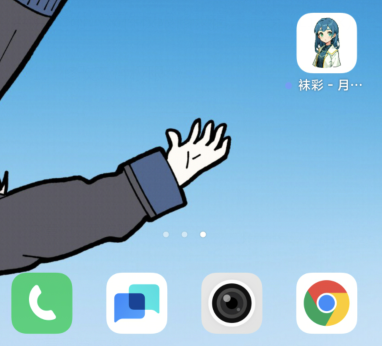
然后因为图标设置了多种适配,所以如果有谷歌浏览器或者苹果把网站应用化放在桌面的话,顺序和效果应该是这样:



——————————————
附:文件权限修改相关命令(Linux)
1. 修改文件权限
让文件可读写(但不可执行):
chmod 666 文件名
让文件恢复为只读(防止修改):
chmod 644 文件名
2. 修改目录权限
让目录及其文件可读写:
chmod -R 777 目录名
让目录恢复为安全权限:
chmod -R 755 目录名
3. 修改文件所有者
把文件的所有者改回 www-data(适用于 Nginx/Apache 服务器):
chown www-data:www-data 文件名
把整个目录所有者改回 www-data:
chown -R www-data:www-data 目录名
如果你的服务器使用 nginx 作为 PHP 运行用户,改成:
chown -R nginx:nginx 目录名
4. 恢复 header.php 权限
如果之前 chmod 666 了 header.php,要改回安全权限:
chmod 644 header.php
chown www-data:www-data header.php
如果是整个 Typecho 主题目录:
chmod -R 755 /var/www/html/usr/themes/你的主题/
chown -R www-data:www-data /var/www/html/usr/themes/你的主题/
完成后,重启 Docker 容器:
docker restart a1b2c3d4e5f6
_有问题请留言




0 条评论